HTML / CSS Foldouts

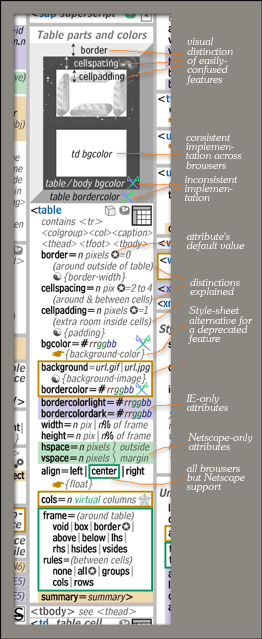
From the tags section:

Here is the entire Tags Foldout:


 

 
Styles Foldout:


 


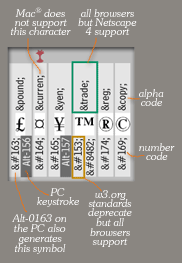
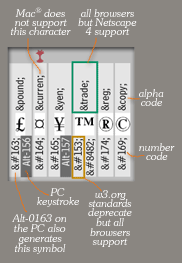
Characters Foldout:





|
From the characters section:

Features of the HTML Foldouts:
- Large 9-point print
50% larger than HTML Card.
- 3.5" x 8.5" folded up
- Twenty pages or panels
among the three foldouts.
- Sold together, $10 for all 3.
- Tags Foldout (8-panel):
<form> <table> <img>...
- Attributes and values
- Practical usage
- Table parts and colors
diagram
- Image alignment diagram,
flow-around, and font-like
- W3C-deprecated features
are identified, along with
specific CSS alternatives
- Styles Foldout (8-panel):
{font} {color} {padding}...
- @-rules, pseudo-
classes and elements
- HTML alternatives
- Characters Foldout (4-panel):
©½é–
- Numeric codes, name-
codes, PC Alt-keystrokes
- Color-coded support theme
throughout the HTML Foldouts:
- Bugs and browser-clashes
identified with icons — and
detailed elaboration online
for each one
- Functional icons
- Functional index — all html
tags and css properties
organized by function
New edition foldouts now include:
- URL types (http, ftp,
mailto, etc.)
- SSI directives:
<!--#include virtual... -->
- XHTML 1.1 checklist
(differences from
HTML 4.01)
HTML stands for Hypertext Markup
Language. This is how web pages get
structure, appearance and interactivity
beyond being a string of plain words.
CSS stands for Cascading Style
Sheets. This brings a much finer
degree of control over appearance
to a web page.
|
|